Hello I am a product manager that inherited Heap as the data analytics platform. We are a medium sized ecommerce site that sells on Shopify. We have multiple product categories and multiple products within each category.
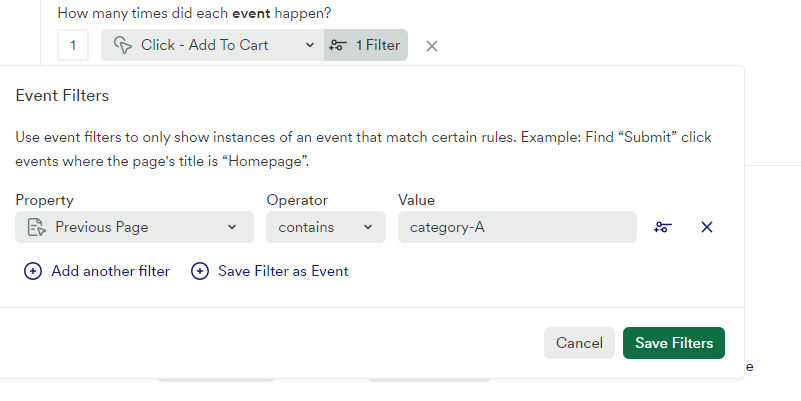
I want to measure how many users add to cart on the product display page for Category A vs Category B. I know I can manually create a global add to cart and filter by the path of each product per category, but we have a catalog of over 500 products which would take forever. Is there a better way to do this? Or by creating the event with the visual labeler once, does it account for the category we have?
Thanks
Best answer by Upasna
View original