Hi,
For our mobile web, I’d like to collect the clicks for each of the Bottom Menu:
- Home / New in / Shop / Bag / Account - icon and text

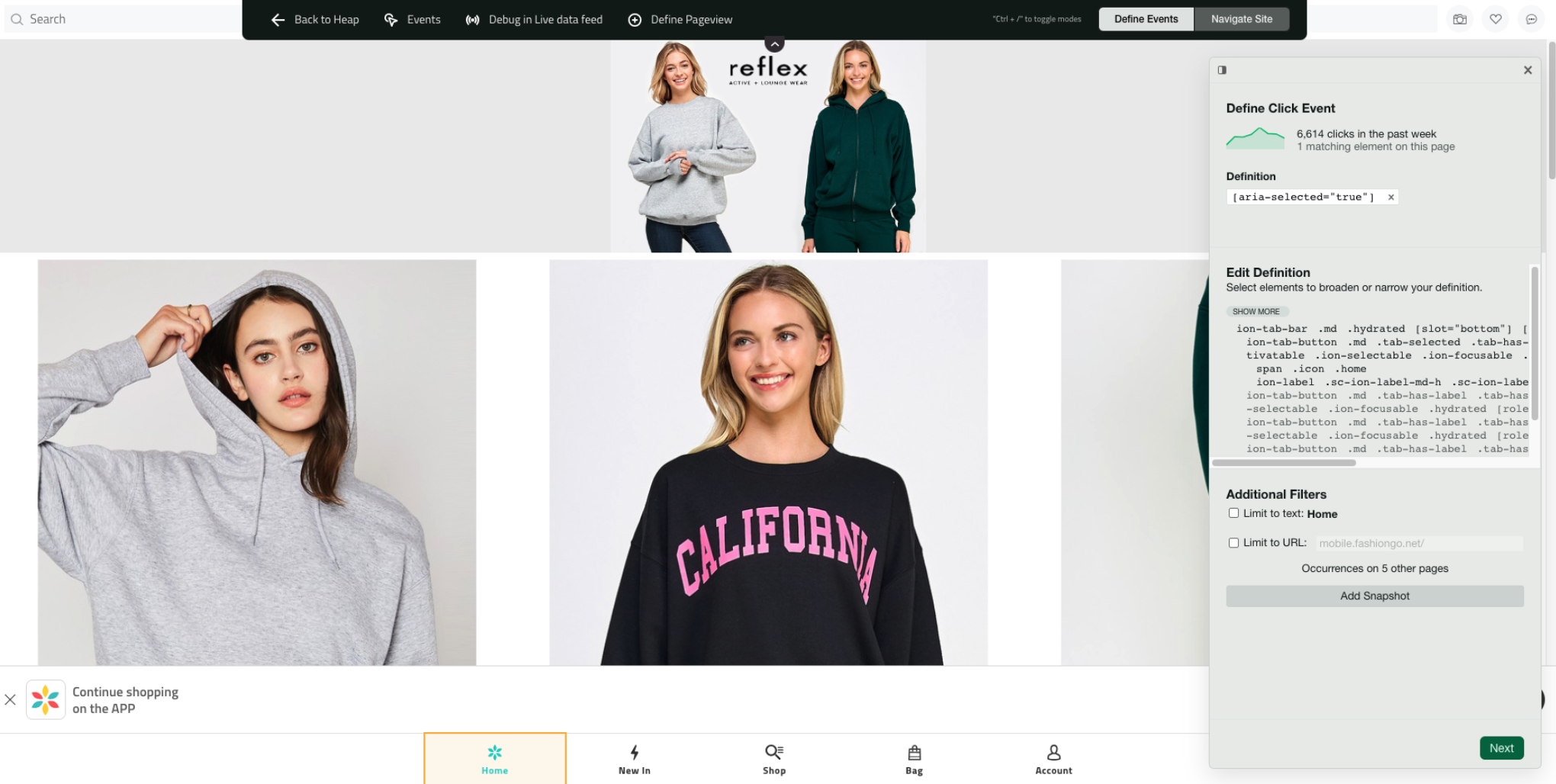
As you can see above, I can do it for ‘Home’ botton.
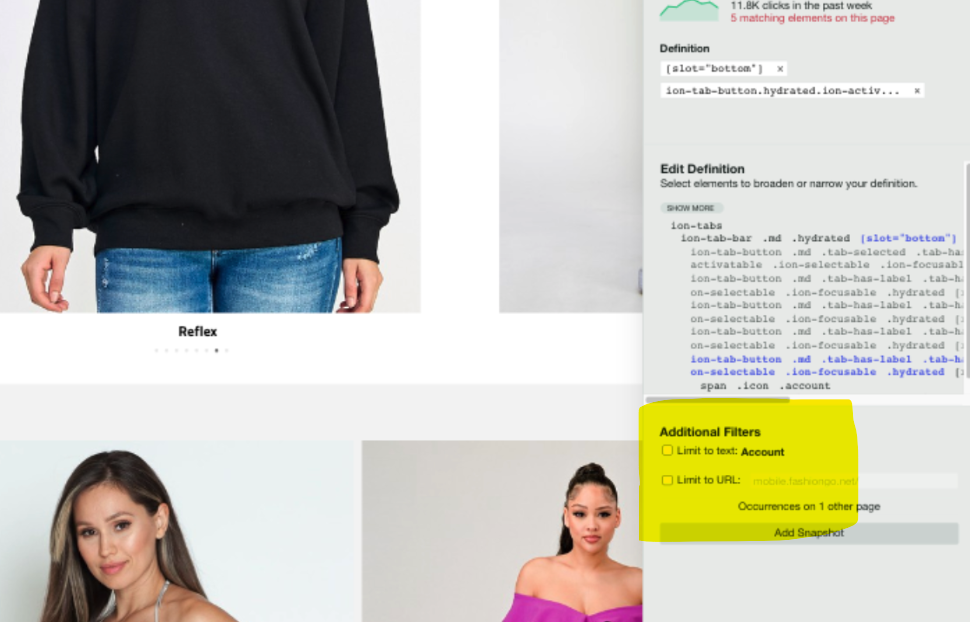
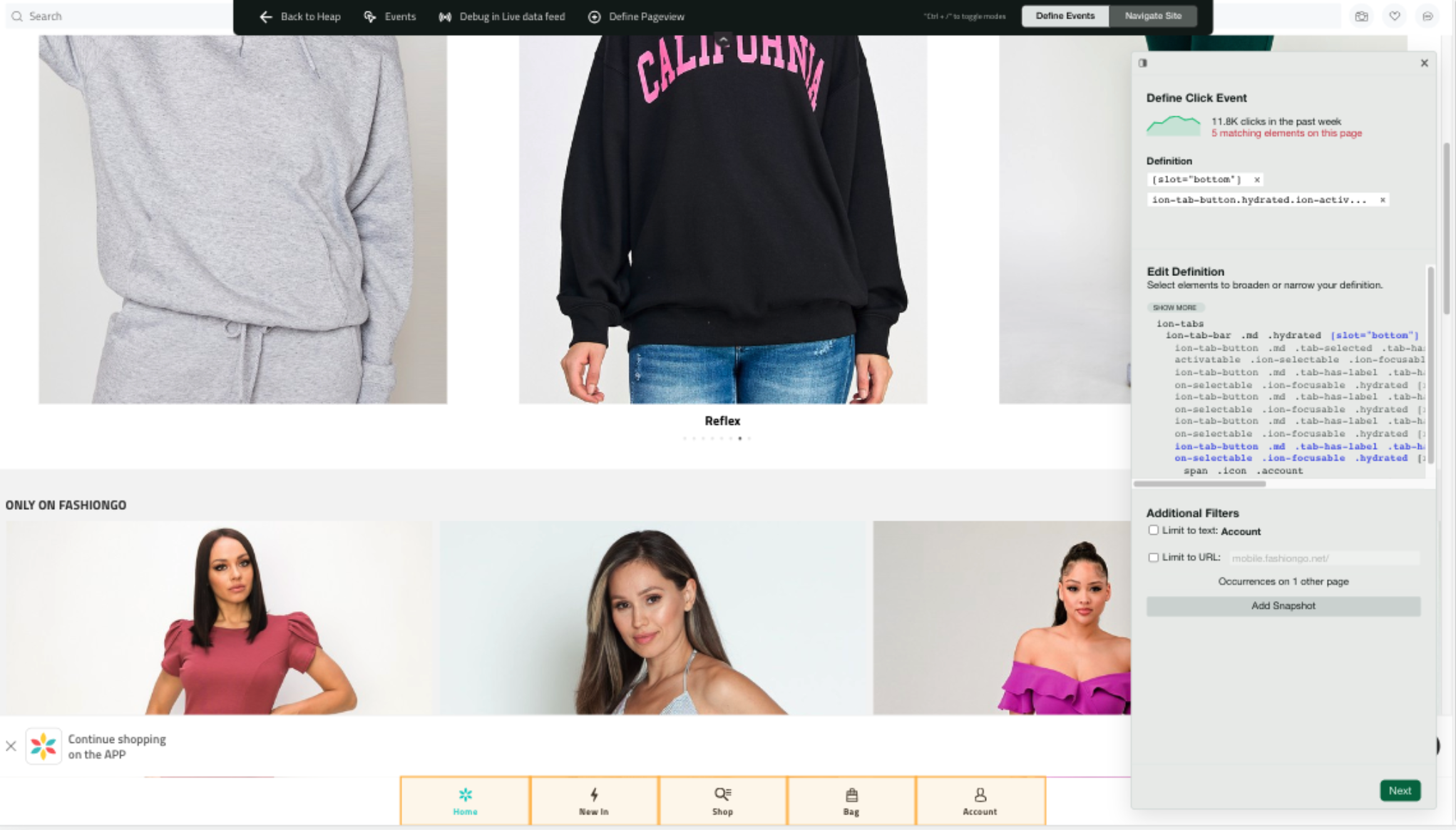
But the rest buttons only select as whole. (picture below)

Is there a way to define each without modifying the code? Or would adding a distinct CSS selector for each be the only solve?
Thanks!
Best answer by Preetam Barik
View original